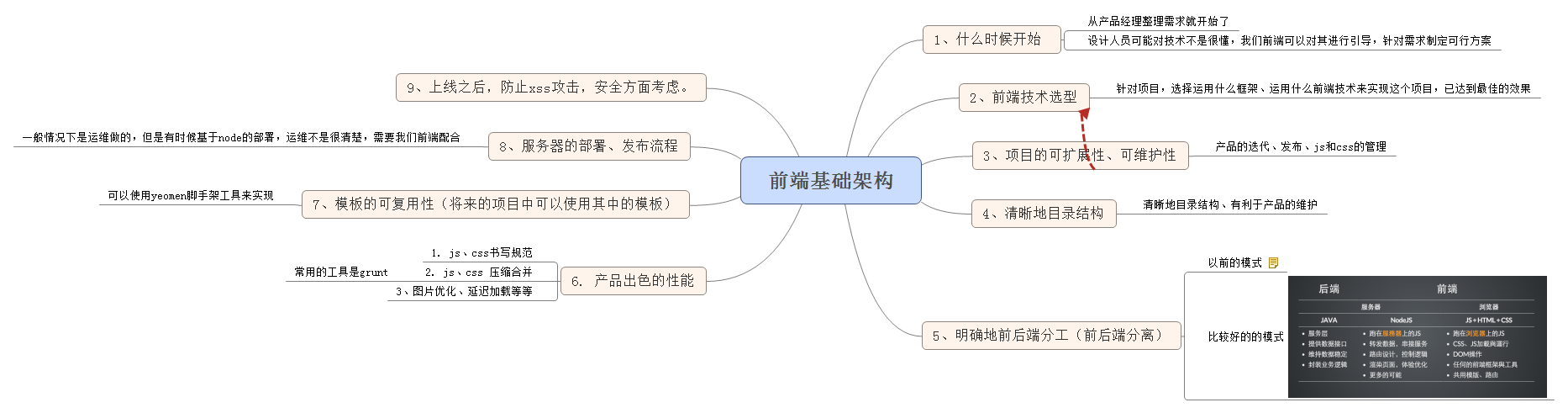
前端基础架构
1、什么时候开始 从产品经理整理需求就开始了 设计人员可能对技术不是很懂,我们前端可以对其进行引导,针对需求制定可行方案
2、前端技术选型 针对项目,选择运用什么框架、运用什么前端技术来实现这个项目,已达到最佳的效果
3、项目的可扩展性、可维护性 产品的迭代、发布、js和css的管理
4、清晰地目录结构 清晰地目录结构、有利于产品的维护
5、明确地前后端分工(前后端分离)
6. 产品出色的性能 1. js、css书写规范 2. js、css 压缩合并 常用的工具是grunt 3、图片优化、延迟加载等等
7、模板的可复用性(将来的项目中可以使用其中的模板) 可以使用yeomen脚手架工具来实现
8、服务器的部署、发布流程 一般情况下是运维做的,但是有时候基于node的部署,运维不是很清楚,需要我们前端配合
9、上线之后,防止xss攻击,安全方面考虑。
前端技术架构思维导图(请使用xmind打开)