项目是基于Java Web的,实现方式上:VML、SVG和JS等组合。要求兼容IE8。
通过SVG/VML+JS实现跨浏览器的矢量图形实现方案。
这其实和cufon等网络字体的实现原理是有些类似的:非IE浏览器使用SVG绘图,然后IE中使用VML。它的目的是想要提供一种简单易用的真正跨浏览器的矢量图形实现方案,包括一些动画效果。
1、VML:
VML的全称是Vector Markup Language(矢量可标记语言),矢量的图形,意味着图形可以任意放大缩小而不损失图形的质量,这在制作地图上有很大用途,VML只是被IE支持。
2、SVG:
可缩放矢量图形(Scalable Vector Graphics,SVG)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG由W3C制定,是一个开放标准。
由于SVG文件可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象,所以在进行Web中JS绘图时算是考虑的一种。
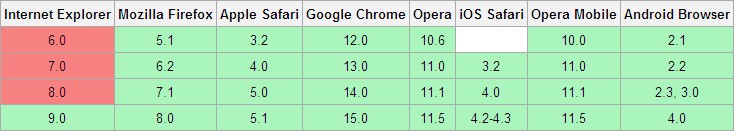
浏览器支持情况:
浏览器支持情况:
对于浏览器支持方面,Mozilla Firefox自版本1.5发行后,即开始支援SVG格式的显示,Opera 8.0 版开始支援显示Tiny 1.1规格的SVG,Google Chrome和Safari支持SVG显示,Microsoft的Internet Explorer 8.0版之前尚未支援SVG,直至由Internet Explorer 9.0版开始支援SVG,对SVG支持最好的浏览器是Opera。
在 Internet Explorer 10(Quirks 和 IE10 文档模式)中,矢量标记语言 (VML) 已过时。
对于 Internet Explorer 10,VML 在下列文档模式中无法工作(已过时):
现在,VML 的普遍使用使得 Internet Explorer 10 和当前版本的其他浏览器中实现了其相应的基于标准的备用项。Windows
Internet Explorer 的这一过时功能在 Internet Explorer 10 提供的文档模式 5、7、8 和 9
中仍然可用,但这些模式下的性能逊色于它们在基于标准的硬件加速模式中的性能。我们鼓励 Web
开发人员在其网站中改用基于标准的技术,而不要依赖于传统的文档模式。详情见微软官网https://technet.microsoft.com/zh-cn/subscriptions/hh801223
3、Canvas:
Canvas元素是HTML5的一部分,允许脚本动态渲染位图像。最初由苹果公司内部使用,后来才有人组建议为下一代的网络技术使用该元素。
浏览器支持方面:Firefox,Chrome,Safari和Opera9都支持canvas tag,canvas用来绘制2D图形,IE9支持canvas。
既然这样。。如何让ie8支持svg?我用SVG画了个曲线图应用在HTML上面,如果不支持怎么解决?使用第三方js库画,比如Rapha?l。ie8-会用vml兼容的方式显示图像。挺方便的,不过容器的功能不够用。
那么什么是raphael js呢?请看 http://dmitrybaranovskiy.github.io/raphael/ 里面有很多案例demo,可以参考。
Rapha?l currently supports Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+
and Internet Explorer 6.0+.
还支持6.0强大吧。
一个例子: