标签:Html5
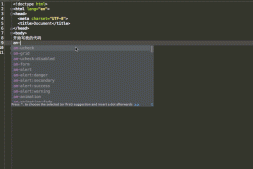
angular编译出错解决办法Angular Compiler was detected but it was an
ng serve** NG Live Development Server is listening on localhost:4200, open your browser on http://l……
Alloyteam Conf 2017 前端大会
今天去参加了Alloyteam Conf 2017 前端大会,干货满满,感觉还是很值。 印象比较深刻的是,“Less is more”和“问题到我这为止”。 加上之前的“物勒工名”前端……
纯CSS3自行车 CSS3写轮眼
使用纯Css3实现的自行车,很有感觉。 很棒。来自http://www.qdfuns.com/notes/35662/980440bb0513f9a44be64a6edc63aa0e……
Highcharts主要组成
通常情况下,Highcharts包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权信息(Credits)等,高级的还……
CSS3 support for Internet Explorer 6, 7, and 8
What is it? IE-CSS3 is a script to provide Internet Explorer support for some new styles ……
从一道百度面试题到分析输入url到页面返回的过程(或者查询返回过程)
最近看到一个题目,是当在浏览器中输入一个url后回车,后台发生了什么?比如输入url后,你看到了百度的首页,那么这一切是如何发生的呢? 这个问题之前、最近、我想以后肯定还会被问到……
2016年前端开发面试题集锦
1. em 和 strong 的区别 em 表示强调,strong 表示更强烈的强调。言简意赅,表明了 em 和 strong 的命名来历。并且在浏览器中……
2015 – 年终前端笔试题
一、任选一题(5分) a) ul、ol、dl的区别? b) div、section、article的区别? 二、html5对input新增了哪些高级属性?(5分) 三、每题都需回答(15分……
RequireJS模块化加载
引子 今天和一个朋友聊天的时候,谈到前端的模块化加载RequireJS,我瞬间短路了,我之前貌似没有用过RequireJS。朋友又问,那你们之间的模块……
【思维导图】前端技术架构
前端基础架构 1、什么时候开始 从产品经理整理需求就开始了 设计人员可能对技术不是很懂,我们前端可以对其进行引导,针对需求制定可行方案 2、前端技术选型 针对项目,选……
XHTML 1.0和HTML 5是什么关系?
XHTML 1.0 是 XML 风格的 HTML 4.01。XHTML 1.1 主要是初步进行了模块化。HTML5 是下一代 HTML,取代 HTML 4.01。W3C 原本……
常见浏览器兼容性问题与解决方案
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都……
如何解决ajax跨域问题
由于此前很少写前端的代码(哈哈,不合格的程序员啊),最近项目中用到json作为系统间交互的手段,自然就伴随着众多ajax请求,随之而来的就是要解决ajax的跨域问题。本……