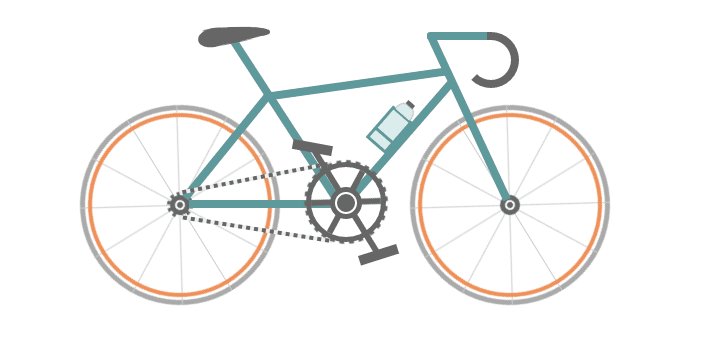
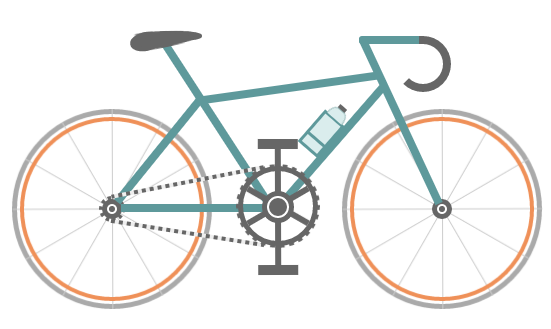
使用纯Css3实现的自行车,很有感觉。
很棒。来自http://www.qdfuns.com/notes/35662/980440bb0513f9a44be64a6edc63aa0e.html
<!DOCTYPE html>
<html>
<head> <meta charset="UTF-8">
<title>自行车</title>
<style type="text/css">
* {
margin: 0;
padding: 0
} ol,
ul {
list-style: none/*去掉圆点或数字*/
}
.cycle-outer {
width: 534px;
height: 260px;
position: absolute;
/*绝对定位*/
top: 50%;
/*距离顶部*/
margin: -160px 0 0 -267px;
/*距离外边距*/
left: 50%;
}
.cycle-wrapper {
width: 534px;
height: 260px;
margin: 0 auto;
position: relative;
/*相对定位*/
}
.cycle-wheel-front {
/*前轮*/
margin: 100px 0 0 330px;
}
.cycle-wheel-back {
/*后轮*/
margin: 100px 0 0 0px;
}
.cycle-wheel-outer {
background: transparent;
border: 5px solid #aaa;
border-radius: 50%;
/*画外轮圆圈*/
width: 190px;
height: 190px;
position: absolute;
margin-top: 5px;
animation: wheel-rotate 2s linear infinite;
/*定义动画*/
}
/*轮胎开始旋转*/
@keyframes wheel-rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.cycle-wheel-outer:after {
/*插入内轮胎圆圈*/
background: transparent;
border: 4px solid #EF9058;
border-radius: 50%;
width: 176px;
height: 176px;
position: absolute;
margin: 3px;
content: "";
}
.spoke {
/*开始画车轮线条*/
position: absolute;
width: 1px;
height: 200px;
background: #ccc;
margin: -5px 0 0 95px;
z-index: 0;
}
.spoke:after {
/*在后面插入两条*/
content: "";
position: absolute;
width: 1px;
height: 200px;
background: #ccc;
transform: rotate(120deg);
}
.spoke:before {
/*在前面插入两条*/
content: "";
position: absolute;
width: 1px;
height: 200px;
background: #ccc;
transform: rotate(240deg);
}
/*轮胎线条完成*/
.spoke-container li:nth-child(2) {
/*中心点旋转*/
transform: rotate(30deg);
}
.inner-disc {
/*画中心轴圆点*/
background: #666;
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
left: 50%;
margin: -10px 0 0 -10px;
top: 50%;
}
/*.cycle-wheel-back .inner-disc:after {
content: "";
background: #666;
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
left: 50%;
margin: -10px 0 0 -10px;
top: 50%;
}*/
.inner-disc-2 {
/*画轮胎中心轴的圆圈*/
background: transparent;
width: 6px;
height: 6px;
border: 2px solid #FFF;
border-radius: 50%;
position: absolute;
left: 50%;
margin: -5px 0 0 -5px;
top: 50%;
}
.cycle-wheel-back .inner-disc-2:after {
/*插入后轮轴心齿轮*/
content: "";
background: transparent;
width: 18px;
height: 18px;
border-radius: 50%;
position: absolute;
left: 50%;
margin: -13px 0 0 -13px;
top: 50%;
border: 4px dotted #666;
}
.cycle-body {
margin-left: 125px;
}
.front-wheel-frame {/*前叉*/
background: #5E999B;
width: 8px;
height: 180px;
position: absolute;
z-index: 2;
transform: rotate(-25deg);
margin: -72px 0 0 260px;
}
.top-frame {/*上管*/
background: #5E999B;
width: 180px;
height: 8px;
position: absolute;
z-index: 2;
margin: -20px 0 0 62px;
transform: rotate(-8deg);
}
.front-frame {/*下管*/
background: #5E999B;
width: 8px;
height: 160px;
position: absolute;
z-index: 2;
transform: rotate(41deg);
margin: -36px 0 0 189px;
}
.center-frame { /*坐杆*/
background: #5E999B;
width: 8px;
height: 205px;
position: absolute;
z-index: 2;
transform: rotate(-33deg);
margin: -84px 0 0 75px;
}
.back-frame {/*后管*/
background: #5E999B;
width: 8px;
height: 136px;
position: absolute;
z-index: 2;
transform: rotate(39deg);
margin: -23px 0 0 19px;
}
.bottom-frame {/*后叉or平管*/
background: #5E999B;
width: 159px;
height: 8px;
position: absolute;
z-index: 2;
margin: 100px 0 0 -16px;
}
.handlebar-front {/*车把*/
width: 60px;
height: 8px;
background: #5E999B;
z-index: 2;
position: absolute;
margin: -68px 0 0 222px;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.handlebar-curve {/*车把手*/
width: 40px;
height: 40px;
border: 8px solid #666;
border-top-right-radius: 100%;
border-bottom-right-radius: 100%;
border-bottom-left-radius: 100%;
background: transparent;
position: absolute;
margin: -68px 0 0 258px;
border-left: 8px solid transparent;
border-top: 8px solid #666;
border-bottom: 8px solid #666;
}
/*座垫*/
.seat {
width: 50px;
height: 10px;
background: #666;
border-radius: 44%;
position: absolute;
margin: -73px 0 0 15px;
}
.seat:after {
width: 0px;
height: 0px;
border-style: solid;
border-width: 0 40px 16px 40px;
border-color: transparent transparent #666 transparent;
content: "";
position: absolute;
z-index: 3;
transform: rotate(-12deg);
position: absolute;
border-radius: 100%;
margin: 0 0 0 -26px;
}
.seat:before {
width: 0px;
height: 0px;
border-style: solid;
border-width: 0 40px 16px 40px;
border-color: transparent transparent #666 transparent;
content: "";
position: absolute;
z-index: 3;
transform: rotate(179deg);
position: absolute;
border-radius: 100%;
margin: 0 0 0 -26px;
}
.seat span {
width: 32px;
height: 19px;
background: #666;
border-radius: 100%;
position: absolute;
margin: 1px 0 0 -22px;
transform: rotate(-11deg);
}
/*去掉中心轴的*/
.chain-rotation {
position: absolute;
z-index: 16;
}
/*中心轴*/
.chain-disc-inner {
background: #666;
width: 18px;
height: 18px;
border-radius: 50%;
position: absolute;
margin: 2px;
z-index: 4;
}
.chain-disc-outer {
background: #FFF;
width: 22px;
height: 22px;
border: 5px solid #666;
border-radius: 50%;
position: absolute;
margin: 87px 0 0 250px;
z-index: 3;
content: "";
}
/*牙盘*/
.chain-rods {
height: 70px;
width: 6px;
background: #666;
position: absolute;
margin: 67px 0 0 263px;
z-index: 15;
animation: wheel-rotate 2s linear infinite;
}
.chain-rods:before {
content: "";
height: 70px;
width: 6px;
background: #666;
position: absolute;
transform: rotate(120deg);
}
.chain-rods:after {
content: "";
height: 70px;
width: 6px;
background: #666;
position: absolute;
transform: rotate(240deg);
-webkit-transform: rotate(240deg);
-moz-transform: rotate(240deg);
}
.outer-axle {
height: 70px;
width: 70px;
border-radius: 50%;
background: transparent;
border: 5px solid #666;
position: absolute;
margin: 62px 0 0 226px;
z-index: 3;
}
.outer-axle:after {
content: "";
height: 74px;
width: 74px;
border-radius: 50%;
background: transparent;
border: 5px dotted #666;
margin: -7px;
position: absolute;
z-index: 3;
animation: wheel-rotate 2s linear infinite;
}
/*车链子*/
.chain-up {
background-color: transparent;
background-size: 8px 2px;
background-position: 0 0, 30px 30px;
width: 155px;
height: 4px;
position: absolute;
z-index: 9;
background: #EEE;
transform: rotate(-11deg);
margin: 76px 0 0 98px;
}
.chain-up:before {
content: "";
background-color: transparent;
background-image: linear-gradient(90deg, #666 25%, transparent 25%, transparent 75%, #666 75%, #666);
background-size: 8px 2px;
background-position: 0 0, 30px 30px;
width: 155px;
height: 4px;
animation: chainUp 2s linear infinite;
position: absolute;
z-index: 10;
}
.chain-bottom {
background-color: transparent;
background-size: 8px 2px;
background-position: 0 0, 30px 30px;
width: 155px;
height: 4px;
position: absolute;
z-index: 9;
background: #EEE;
-webkit-transform: rotate(9deg);
-moz-transform: rotate(9deg);
transform: rotate(9deg);
margin: 127px 0 0 98px;
}
.chain-bottom:before {
content: "";
background-color: transparent;
background-image: linear-gradient(90deg, #666 25%, transparent 25%, transparent 75%, #666 75%, #666);
background-size: 8px 2px;
background-position: 0 0, 30px 30px;
width: 155px;
height: 4px;
animation: chainDown 2s linear infinite;
position: absolute;
z-index: 10;
}
/*脚踏*/
.pedal-rod {
height: 120px;
width: 6px;
background: #666;
position: absolute;
margin: -25px 0 0 0px;
}
.pedal-rod:before {
width: 40px;
height: 10px;
background: #666;
position: absolute;
margin: 10px;
content: "";
margin: -7px -17px;
animation: pedal1 2s linear infinite;
}
.pedal-rod:after {
width: 40px;
height: 10px;
background: #666;
position: absolute;
margin: 10px;
content: "";
margin: 119px -17px;
animation: pedal2 2s linear infinite;
}
/*水壶架*/
.bottle-holder {
width: 20px;
height: 36px;
background: #daeded;
border: 3px solid #5E999B;
position: absolute;
margin: 54px 0 0 -25px;
}
.bottle-holder:after {
width: 20px;
height: 3px;
content: "";
background: #5E999B;
position: absolute;
margin: 24px 0 0 0px;
}
/*水壶*/
.bottle-holder:before {
background-color: #daeded;
width: 18px;
height: 10px;
border-radius: 30% / 100%;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
content: "";
position: absolute;
margin-top: -13px;
border: 1px solid #98baba;
border-bottom: 0;
}
.bottle-holder span {
position: absolute;
width: 9px;
height: 4px;
background: #666;
margin: -17px 0 0 5px;
}
/*车链子动画*/
@keyframes chainUp {
0% {
background-position: 0 25%;
}
100% {
background-position: 100% 0;
}
}
@keyframes chainDown {
0% {
background-position: 100% 0;
}
100% {
background-position: 0 25%;
}
}
/*脚踏动画*/
@keyframes pedal1 {
0% {
transform: rotate(00deg);
}
25% {
transform: rotate(-140deg);
}
50% {
transform: rotate(-180deg);
}
75% {
transform: rotate(-240deg);
}
100% {
transform: rotate(-360deg);
}
}
@keyframes pedal2 {
0% {
transform: rotate(00deg);
}
25% {
transform: rotate(-60deg);
}
50% {
transform: rotate(-180deg);
}
75% {
transform: rotate(-340deg);
}
100% {
transform: rotate(-360deg);
}
}
</style>
</head>
<body>
<div class="cycle-outer">
<div class="cycle-wrapper">
<!--
描述:车架
-->
<div class="cycle-body">
<div class="seat">
<span></span>
</div>
<div class="front-wheel-frame"></div>
<div class="top-frame"></div>
<div class="front-frame">
<div class="bottle-holder">
<span></span>
</div>
</div>
<div class="center-frame"></div>
<div class="back-frame"></div>
<div class="bottom-frame"></div>
<div class="handlebar-front"></div>
<div class="handlebar-curve"></div>
</div>
<!--
描述:后轮
-->
<div class="cycle-wheel cycle-wheel-back">
<div class="cycle-wheel-outer">
<div class="cycle-wheel-inner">
<div class="cycle-wheel-inner-padding">
<ul class="spoke-container">
<li class="spoke"></li>
<li class="spoke"></li>
</ul>
<div class="inner-disc"></div>
<div class="inner-disc-2"></div>
</div>
</div>
</div>
</div>
<!--
描述:前轮
-->
<div class="cycle-wheel cycle-wheel-front">
<div class="cycle-wheel-outer">
<div class="cycle-wheel-inner">
<div class="cycle-wheel-inner-padding">
<ul class="spoke-container">
<li class="spoke"></li>
<li class="spoke"></li>
</ul>
<div class="inner-disc"></div>
<div class="inner-disc-2"></div>
</div>
</div>
</div>
</div>
<!--
描述:中心轴 车链子 牙盘 水壶架 水壶 脚踏
-->
<div class="chain-up"></div>
<div class="chain-bottom"></div>
<div class="chain-rotation">
<div class="outer-axle"></div>
<div class="chain-disc-outer">
<div class="chain-disc-inner"></div>
</div>
</div>
<div class="chain-rods">
<div class="pedal-rod"></div>
</div>
</div>
</div>
<div style="text-align:center;clear:both;">
</body>
</html>
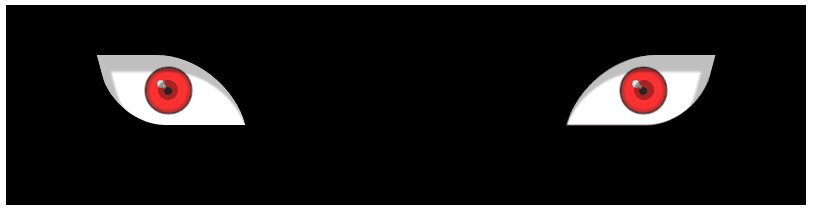
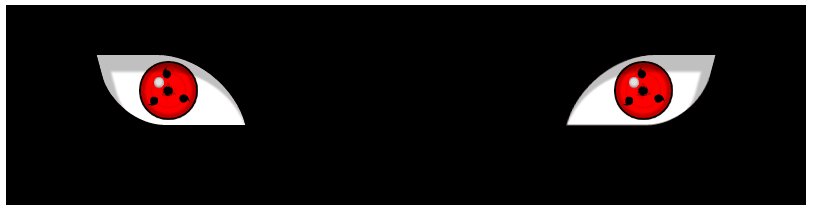
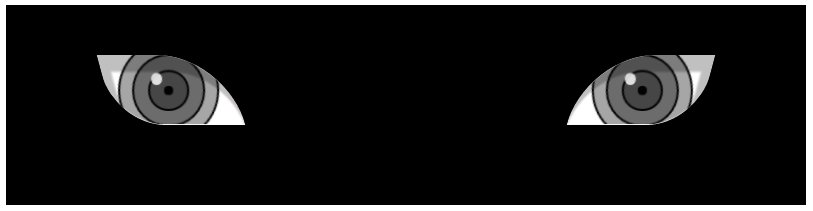
CSS3写轮眼
来自:http://www.qdfuns.com/notes/38116/da1e65db526f19eacd7b485a20d3e2a3.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>纯CSS3实现眨眼</title> <style> *{margin:0;padding:0;} .container{ width:800px; height:200px; margin:30px auto;overflow:hidden; background:#000; position:relative;} .eyesBoxs{width:130px;height:70px;position:absolute;top:50px;} .pullLeft{left:100px;} .pullRight{right:100px;} .profile{ width:130px; height:70px; background:#fff; position:absolute; top:0; left:0; overflow:hidden; border-radius:0 70px 0 50px; } .shadow{ display:block; width:130px; height:70px; position:absolute; top:0; z-index:5; border-radius:0 90px 0 60px; box-shadow:5px 12px 2px 5px rgba(0,0,0,.25) inset; } .skewLeft{ transform:skewX(15deg); -webkit-transform:skewX(15deg); -o-transform:skewX(15deg); } .skewRight{ transform:skewX(-15deg) scale(-1,1); -webkit-transform:skewX(-15deg) scale(-1,1); -o-transform:skewX(-15deg) scale(-1,1); } .basic{ width:60px; height:60px; background:#000; position:absolute; top:50%; left:50%; z-index:10; margin-top:-30px; border-radius:60%; } .basic:before{ content:""; display:block; width:10px; height:11px; position:absolute; left:15px; top:15px; z-index:100; border-radius:60%; background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); -webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); } .pullLeft .basic{ margin-left:-33px; } .pullRight .basic{ margin-left:-27px; } .eyes{ width:55px; height:55px; background:#ff0000; position:absolute; top:8px; border-radius:60%; box-shadow:0 0 2px 4px #bd0000 inset,0 0 0 2px #000; } .pullLeft .eyes{left:35px;} .pullRight .eyes{right:35px;} .eyes .line{ width:64%; height:64%; background:#ff0000; position:absolute; right:0; left:0; top:10px; margin:0 auto; border-radius:60%; box-shadow:0 0 2px 0 #b20000 inset; } .eyes .line:before{ content:""; display:block; width:10px; height:11px; position:absolute; left:3px; top:4px; z-index:100; border-radius:60%; background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); -webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); } .eyes .line:after{ content:""; display:block; width:10px; height:10px; position:absolute; background:#000; right:0; left:-1px; top:13px; z-index:100; margin:0 auto; border-radius:60%; transform:rotate(150deg); -webkit-transform:rotate(150deg); animation:colour 0.5s ease-in 7s; -webkit-animation:colour 0.5s ease-in 7s; } @keyframes colour{ 0%{ background:#000; } 100%{ background:#f00; } } @-webkit-keyframes colour{ 0%{ background:#000; } 100%{ background:#f00; } } /*******三勾玉 开始*******/ .hook{ width:92%; height:92%; position:absolute; right:0; left:0; top:5%; margin:0 auto; border-radius:60%; } .hook .bar{ display:block; width:100%; height:100%; position:absolute; left:0; top:0; border-radius:60%; } .hook .bar b{ display:block; width:8px; height:8px; background:#000; position:absolute; left:0; bottom:0; border-radius:60%; } .hook .bar b:after{ content:""; width:8px; height:8px; border-color:transparent transparent #000 transparent; border-style:solid; border-width:0 0 5px 0; position:absolute; top:-1px; left:-3px; z-index:100; border-radius:0 0 0 70%; transform:rotate(-75deg); -webkit-transform:rotate(-75deg); } .hook .bar:nth-child(1){ transform:rotate(10deg); -webkit-transform:rotate(10deg); } .hook .bar:nth-child(2){ transform:rotate(130deg); -webkit-transform:rotate(130deg); } .hook .bar:nth-child(3){ transform:rotate(250deg); -webkit-transform:rotate(250deg); } /*******三勾玉 结束*******/ /*******万花筒 开始*******/ .tube{ width:93%; height:93%; position:absolute; right:0; left:0px; top:2px; margin:0 auto; background:#000; border-radius:60%; } .tube .bar{ display:block; width:10px; height:20px; border-style:solid; border-width:0 0 0 10px; border-color:transparent transparent transparent black; position:absolute; border-radius:100% 0 0 0; } .tube .bar:nth-child(1){ top:-10px; left:2px; transform:rotate(-10deg); } .tube .bar:nth-child(2){ bottom:0px; right:-10px; transform:rotate(105deg); -webkit-transform:rotate(105deg); } .tube .bar:nth-child(3){ bottom:-3px; left:-10px; transform:rotate(235deg); -webkit-transform:rotate(235deg); } /*******万花筒 结束*******/ /*******轮回眼 开始*******/ .trans{ width:130px; height:70px; position:absolute; overflow:hidden; top:0; left:0; border-radius:0 70px 0 50px; } .trans .bar{ display:block; width:9px; height:9px; background:#000; position:absolute; top:50%; z-index:2; margin:-4px 0 0 -4px; border-radius:60%; } .trans .bar:after{ content:""; display:block; width:11px; height:12px; position:absolute; top:-13px; left:-13px; z-index:100; border-radius:60%; background:rgba(250,250,250,.85); } .pullLeft .trans .bar{ transform:skewX(-15deg); -webkit-transform:skewX(-15deg); -o-transform:skewX(-15deg); } .pullLeft .trans .bar{left:48%;} .pullRight .trans .bar{ transform:skewX(-15deg) scale(-1,1); -webkit-transform:skewX(-15deg) scale(-1,1); -o-transform:skewX(-15deg) scale(-1,1); } .pullRight .trans .bar{right:48%;} /*******轮回眼 结束*******/ .ani-narrow{ /*基本眼*/ animation:ani-narrow 0.5s linear 1s; -webkit-animation:ani-narrow 0.5s linear 1s; } @keyframes ani-narrow{ from{ transform:scale(1); } to{ opacity:0; transform:scale(0); } } @-webkit-keyframes ani-narrow{ from{ -webkit-transform:scale(1); } to{ opacity:0; -webkit-transform:scale(0); } } .ani-zoom{ /*红色眼*/ animation:ani-zoom 11s linear 0.8s; -webkit-animation:ani-zoom 11s linear 0.8s; } @keyframes ani-zoom{ 0%{ opacity:0; transform:scale(0); } 6%{ opacity:1; transform:scale(1); } 95%{ opacity:1; transform:scale(1); } 100%{ opacity:0; transform:scale(1.5); } } @-webkit-keyframes ani-zoom{ 0%{ opacity:0; -webkit-transform:scale(0); } 6%{ opacity:1; -webkit-transform:scale(1); } 95%{ opacity:1; -webkit-transform:scale(1); } 100%{ opacity:0; -webkit-transform:scale(1.5); } } .ani-rotateHook{ /*三勾玉*/ animation:ani-rotateHook 5s ease-in 2.5s; -webkit-animation:ani-rotateHook 5s ease-in 2.5s; } @keyframes ani-rotateHook{ 0%{ opacity:0; transform:scale(0) rotate(0); } 15%{ opacity:1; transform:scale(1) rotate(-360deg); } 90%{ opacity:1; transform:scale(1) rotate(-360deg); } 100%{ opacity:0; transform:scale(1.8) rotate(-540deg); } } @-webkit-keyframes ani-rotateHook{ 0%{ opacity:0; -webkit-transform:scale(0) rotate(0); } 15%{ opacity:1; -webkit-transform:scale(1) rotate(-360deg); } 90%{ opacity:1; -webkit-transform:scale(1) rotate(-360deg); } 100%{ opacity:0; -webkit-transform:scale(1.8) rotate(-540deg); } } .ani-rotateTube{ /*万花筒*/ animation:ani-rotateTube 5s ease-in-out 6.5s; -webkit-animation:ani-rotateTube 5s ease-in-out 6.5s; } @keyframes ani-rotateTube{ 0%{ opacity:0; transform:scale(0) rotate(0); } 30%{ opacity:1; transform:scale(1) rotate(-360deg); } 100%{ opacity:1; transform:scale(1) rotate(-360deg); } } @-webkit-keyframes ani-rotateTube{ 0%{ opacity:0; -webkit-transform:scale(0) rotate(0); } 30%{ opacity:1; -webkit-transform:scale(1) rotate(-360deg); } 100%{ opacity:1; -webkit-transform:scale(1) rotate(-360deg); } } .ani-shadow{ /*轮回眼*/ animation:ani-shadow 1s linear 11s; -webkit-animation:ani-shadow 1s linear 11s; } @keyframes ani-shadow{ 0%{ opacity:0; box-shadow:none; } 100%{ opacity:1; box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000; } } @-webkit-keyframes ani-shadow{ 0%{ opacity:0; box-shadow:none; } 100%{ opacity:1; box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000; } } /* 规定动画在播放之前或之后,其动画效果是否可见。 */ .ani-narrow, .ani-zoom, .ani-rotateHook, .ani-rotateTube, .ani-shadow, .eyes .line:after{ animation-fill-mode:both; -webkit-animation-fill-mode:both; -o-animation-fill-mode:both; } </style> </head> <body> <div class="container"> <!--左眼开始--> <div class="eyesBoxs pullLeft"> <!--轮廓开始--> <div class="profile skewLeft"></div> <div class="shadow skewLeft"></div> <!--轮廓结束--> <div class="basic ani-narrow"></div> <!--写轮眼开始--> <div class="eyes ani-zoom"> <div class="line"> <!--三勾玉--> <div class="hook ani-rotateHook"> <span class="bar"><b></b></span> <span class="bar"><b></b></span> <span class="bar"><b></b></span> </div> <!--end--> <!--万花筒--> <div class="tube ani-rotateTube"> <span class="bar"></span> <span class="bar"></span> <span class="bar"></span> </div> <!--end--> </div> </div> <!--写轮眼结束--> <!--轮回眼开始--> <div class="trans skewLeft"> <span class="bar ani-shadow"></span> </div> <!--轮回眼结束--> </div> <!--左眼结束--> <!--右眼开始--> <div class="eyesBoxs pullRight"> <!--轮廓开始--> <div class="profile skewRight"></div> <div class="shadow skewRight"></div> <!--轮廓结束--> <div class="basic ani-narrow"></div> <!--写轮眼开始--> <div class="eyes ani-zoom"> <div class="line"> <!--三勾玉--> <div class="hook ani-rotateHook"> <span class="bar"><b></b></span> <span class="bar"><b></b></span> <span class="bar"><b></b></span> </div> <!--end--> <!--万花筒--> <div class="tube ani-rotateTube"> <span class="bar"></span> <span class="bar"></span> <span class="bar"></span> </div> <!--end--> </div> </div> <!--写轮眼结束--> <!--轮回眼开始--> <div class="trans skewRight"> <span class="bar ani-shadow"></span> </div> <!--轮回眼结束--> </div> <!--右眼结束--> </div> </body> </html>