持续集成CI(Continuous Integration)主要包括自动化的编译、发布和测试集成,对于我们信息系统项目开发非常有用。一般开发人员机器上会搭建自己的开发环境,整个项目在服务器上会搭建测试环境,持续集成工具就可以完成整个项目集成部署的自动化,这里主要讲持续集成工具TeamCity7.1.2配置使用。
1.TeamCity安装
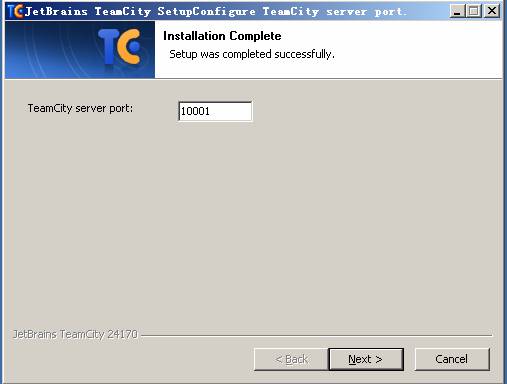
安装过程比较简单,按照向导一步步往下走,默认装是英文版本的,有一个地方注意输入TeamCity server port服务的端口号,安装完成后Web管理界面使用此端口访问。
2.初始化配置
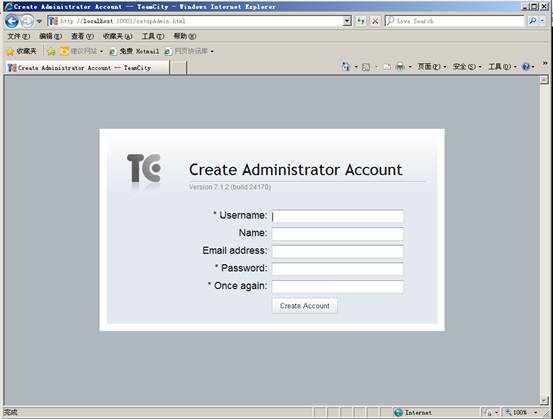
安装完成后,使用主机地址+端口号进入Web管理界面,第一次进入会进行初始化,并创建管理员登录帐户。
3.创建工程
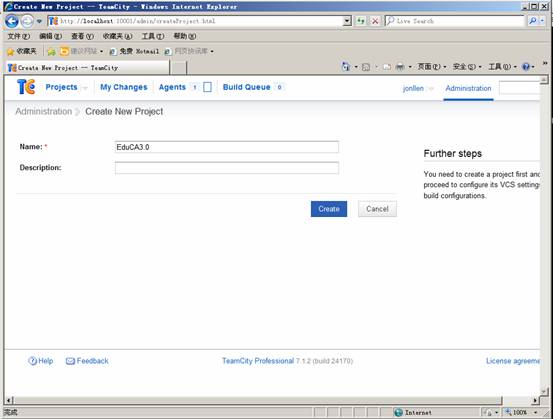
初始化创建管理员后,会自动登录管理后台。点击Create a project创建一个新工程,输入名称和描述。
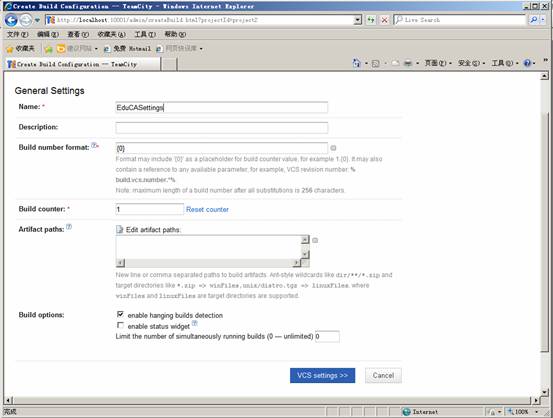
一个工程下面可以包含多个生成配置,要发布一个项目需要添加Build Configurations生成配置,输入配置名称,如下图所示:
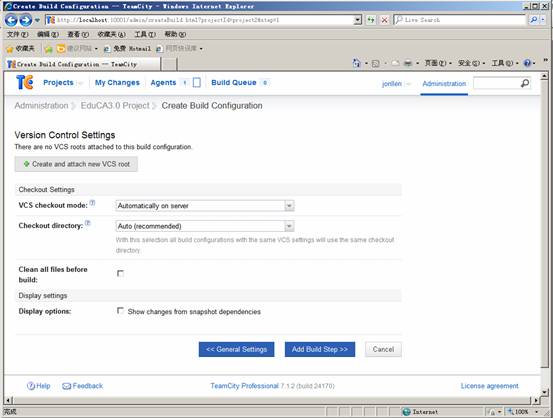
每个生成配置可以直接和源代码服务器关联,点击VCS settings设置源代码服务器。
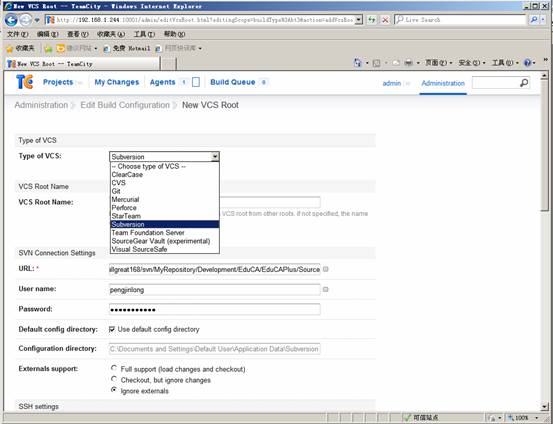
点击Create and attach new VCS root新建一个源代码管理关联,TeamCity支持使用ClearCase、CVS、SVN、TFS、VSS等版本控制工具,我这里使用SVN,输入版本控制URL路径、连接用户名和密码,测试连接成功后保存。
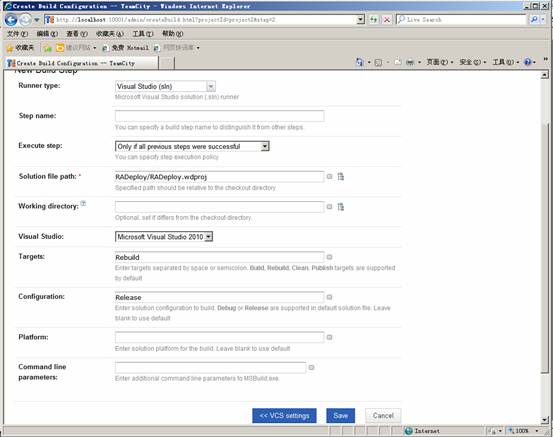
关联好版本控制地址后,还需要Add Build Step添加生成步骤,指定要生成工程路径。我这里使用.NET的VS2010工具,选择Visual Studio (sln)运行,TeamCity会使用MSBuild编译器生成项目。因为原来项目是使用网站类型的项目,因此需要先安装WebDeploymentSetup网站部署工具,发布输出合并程序集的网站。
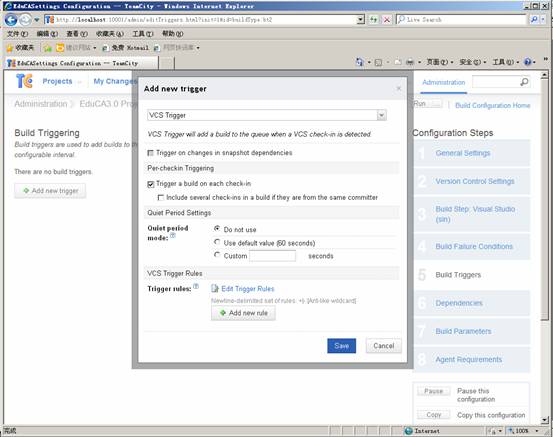
配置好发布工程后,还不能实现完全的自动化发布。TeamCity提供了触发器的功能,可添加一个VCS Trigger发布触发器,在源代码每次签入时自动发布项目。
4.发布工程
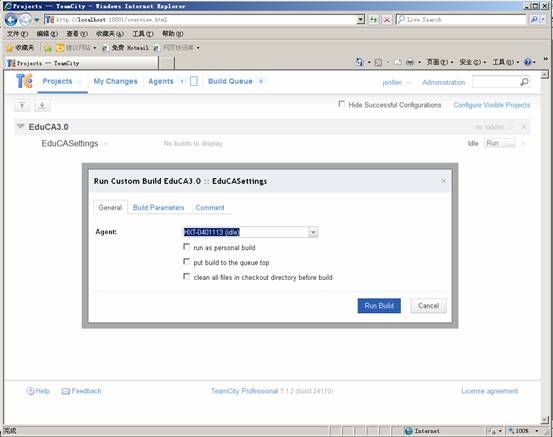
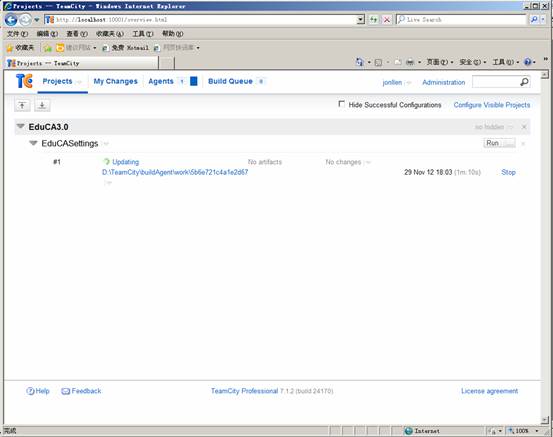
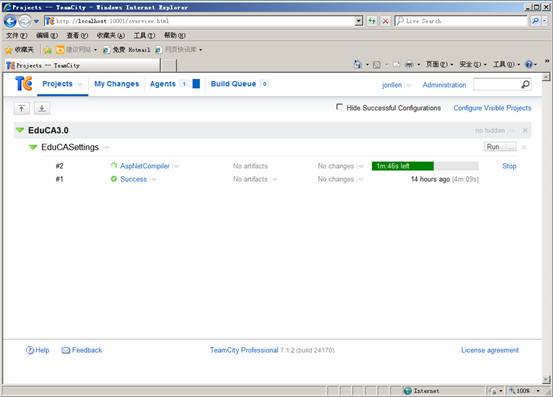
上面已经介绍创建一个完整的发布项目,并使用触发器完成自动化发布。TeamCity的管理界面也提供了手工发布项目功能,在管理Projects的主页面,可以选择指定项目点击Run,即可进行发布。
TeamCity工作目录在安装目录TeamCitybuildAgentwork下,第一次发布会自动创建一个工程目录,下面存放TeamCity工程所关联的源代码本地目录。发布成功后,在本地目录对应的项目中可以找到输出目录。
TeamCity发布主要流程包括获取版本控制库最新代码、解析依赖项目、编译执行、完成输出。TeamCity采用队列来管理发布请求,安装时默认会安装一个发布代理服务,用来执行发布列队。
对于网站类型项目,我们只需要将Web服务器的站点目录指向TeamCity项目输出目录,即可完成项目的更新自动发布,无需再手工进行发布。
TeamCity不只包括自动化的编译发布,还有各种报表生成、自动化发布测试等功能。持续集成工具对我们每次的提交的成果进行集成验证,有利于缺陷的检查,同时减少了每天的一些重复过程,对推进项目开发的起了重要作用。