很久以前的一个项目。
一个html5 WebSocket + JS的简单Echo例子,例子代码演示效果猛戳链接:websocket例子(打开页面,稍等一会)
使用一个文本编辑器,把下面代码复制保存在一个 websocket.html 文件中,然后只要在浏览器中打开它,页面就会使用 websocket 自动连接,发送一个消息,显示接受到的服务器响应,然后关闭连接。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript"type="text/javascript">
var wsUri ="ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen(’<span style="color: blue;">RESPONSE: ’+ evt.data+’</span>’);
websocket.close();
}
function onError(evt) {
writeToScreen(’<span style="color: red;">ERROR:</span> ’+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
</html>
主要代码解读:
申请一个WebSocket对象,参数是需要连接的服务器端的地址,同http协议使用http://开头一样,WebSocket协议的URL使用ws://开头,另外安全的WebSocket协议使用wss://开头。。
var wsUri ="ws://echo.websocket.org/"; websocket = new WebSocket(wsUri);
WebSocket对象一共支持四个消息 onopen, onmessage, onclose和onerror,
我们可以看出所有的操作都是采用消息的方式触发的,这样就不会阻塞UI,使得UI有更快的响应时间,得到更好的用户体验。
当Browser和WebSocketServer连接成功后,会触发onopen消息;
websocket.onopen = function(evt) {
};
如果连接失败,发送、接收数据失败或者处理数据出现错误,browser会触发onerror消息;
websocket.onerror = function(evt) {
};
当Browser接收到WebSocketServer发送过来的数据时,就会触发onmessage消息,参数evt中包含server传输过来的数据;
websocket.onmessage = function(evt) {
};
当Browser接收到WebSocketServer端发送的关闭连接请求时,就会触发onclose消息。
websocket.onclose = function(evt) {
};
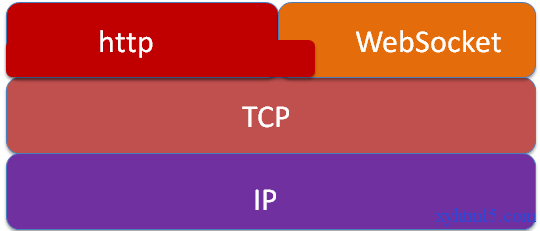
WebSocket与TCP、HTTP的关系WebSocket与http协议一样都是基于TCP的,所以他们都是可靠的协议,Web开发者调用的WebSocket的send函数在browser的实现中最终都是通过TCP的系统接口进行传输的。
WebSocket和Http协议一样都属于应用层的协议,那么他们之间有没有什么关系呢?答案是肯定的,WebSocket在建立握手连接时,数据是通过http协议传输的,但是在建立连接之后,真正的数据传输阶段是不需要http协议参与的。
推荐另外一篇node.js+websocket文章
WebSocket通讯详细解读:
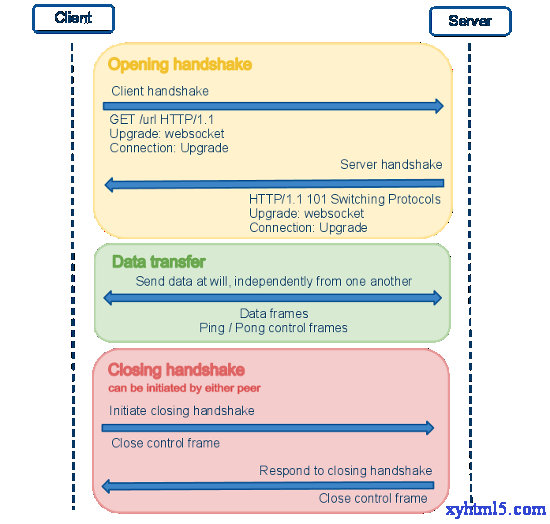
从下图可以明显的看到,分三个阶段:
- 打开握手
- 数据传递
- 关闭握手

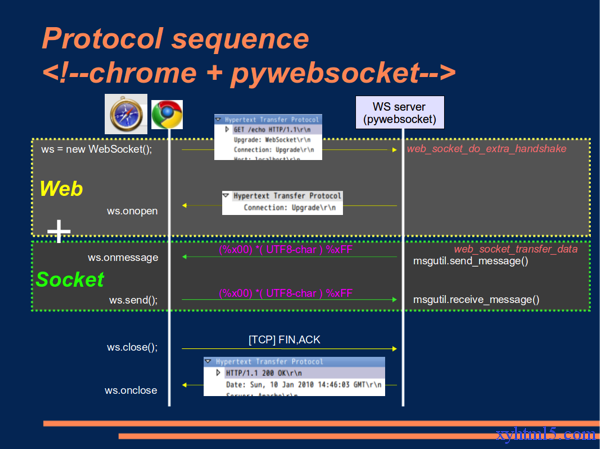
下图显示了WebSocket主要的三步 浏览器和 服务器端分别做了那些事情。

WebSocket的优点
a)、服务器与客户端之间交换的标头信息很小,大概只有2字节;
b)、客户端与服务器都可以主动传送数据给对方;
c)、不用频率创建TCP请求及销毁请求,减少网络带宽资源的占用,同时也节省服务器资源;
建立连接的握手
当Web应用程序调用new WebSocket(url)接口时,Browser就开始了与地址为url的WebServer建立握手连接的过程。
1. Browser与WebSocket服务器通过TCP三次握手建立连接,如果这个建立连接失败,那么后面的过程就不会执行,Web应用程序将收到错误消息通知。
2. 在TCP建立连接成功后,Browser/UA通过http协议传送WebSocket支持的版本号,协议的字版本号,原始地址,主机地址等等一些列字段给服务器端。
3. WebSocket服务器收到Browser/UA发送来的握手请求后,如果数据包数据和格式正确,客户端和服务器端的协议版本号匹配等等,就接受本次握手连接,并给出相应的数据回复,同样回复的数据包也是采用http协议传输。
4.
Browser收到服务器回复的数据包后,如果数据包内容、格式都没有问题的话,就表示本次连接成功,触发onopen消息,此时Web开发者就可以在此
时通过send接口想服务器发送数据。否则,握手连接失败,Web应用程序会收到onerror消息,并且能知道连接失败的原因。
这个握手很像HTTP,但是实际上却不是,它允许服务器以HTTP的方式解释一部分handshake的请求,然后切换为websocket
数据传输
WebScoket协议中,数据以帧序列的形式传输。
考虑到数据安全性,客户端向服务器传输的数据帧必须进行掩码处理。服务器若接收到未经过掩码处理的数据帧,则必须主动关闭连接。
服务器向客户端传输的数据帧一定不能进行掩码处理。客户端若接收到经过掩码处理的数据帧,则必须主动关闭连接。
针对上情况,发现错误的一方可向对方发送close帧(状态码是1002,表示协议错误),以关闭连接。
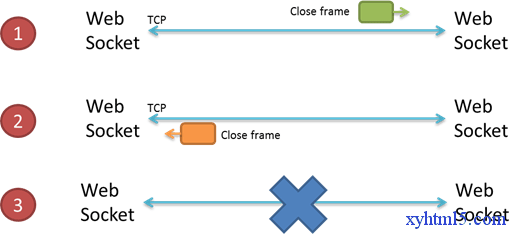
关闭WebSocket(握手)
使用Wireshark监控到的上面WebSocket例子的数据。
GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: echo.websocket.org
Origin: null
Pragma: no-cache
Cache-Control: no-cache
Sec-WebSocket-Key: Qcgtb1RJ6HceeTRLPFux/A==
Sec-WebSocket-Version: 13
Sec-WebSocket-Extensions: x-webkit-deflate-frame
Cookie: __utma=9925811.951031439.1365242028.1365980711.1366068689.5; __utmc=9925811; __utmz=9925811.1365242028.1.1.utmcsr=websocket.org|utmccn=(referral)|utmcmd=referral|utmcct=/
HTTP/1.1 101 Web Socket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Accept: 84Qpane33QhxOmcz8bGkFdE1AHk=
Server: Kaazing Gateway
Date: Tue, 16 Apr 2013 09:51:25 GMT
Access-Control-Allow-Origin: null
Access-Control-Allow-Credentials: true
Access-Control-Allow-Headers: content-type
Access-Control-Allow-Headers: authorization
Access-Control-Allow-Headers: x-websocket-extensions
Access-Control-Allow-Headers: x-websocket-version
Access-Control-Allow-Headers: x-websocket-protocol
..a[
J6>h..8a/.{x%.0y..WebSocket rocks..i.....