标签:JavaScript
假期JS练习水管弯弯-适配器模式
适配器模式:将一个类(对象)的接口(方法或者属性)转化成另外一个接口, 以满足用户需求,使类(对象)之间接口的不兼容问题通过适配器得以解决。 比如适配两个代码库,适配前后端数据,等等。……
假期JS练习套餐服务-外观模式
外观模式(Fade): 为一组复杂的子系统接口提供一个更高级的统一接口。 /** * Created by whatled on 2017/4/2……
Object.defineProperty 介绍
Description The Object.defineProperty() method defines a new property directly on an obje……
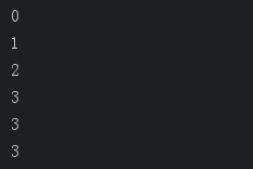
一道经典面试题 setTimeout(function(){},0)
题如下: for (var i = 0; i < 3; i++) { setTimeout(function () { console.log……
js数组去重的4个方法
面试前端必须准备的一个问题:怎样去掉Javascript的Array的重复项。据我所知,百度、腾讯、盛大等都在面试里出过这个题目。 这个问题看起来简单,但是其实暗藏杀机。 考的不仅仅是实现这个功能……
istanbul 不能输出测试覆盖率
(function (exports, require, module, __filename, __dirname) { @IF EXIST "%~dp0^No coverage……
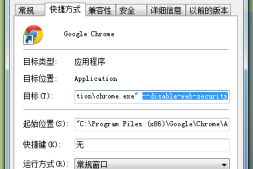
谷歌浏览器报错:跨域问题处理( Access-Control-Allow-Origin)_ 用于本地测试
报错提示如下:<span style="color:#FF0000;">XMLHttpRequest cannot <span class=&quo……
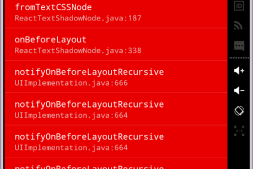
React Native : Unexpected view type nested under text node
class Awes extends Component { render() { return ( <View style={styles.container}>……
babel + path + node 6.x: TypeError: Path must be a string. Received undefined
http://stackoverflow.com/questions/37783348/babel-path-node-6-x-typeerror-path-must-be……
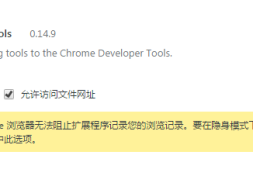
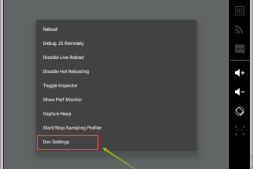
React-tools chrome插件无效
看扩展程序显示已启用,但是开发者工具上没有react的选项 勾选允许访问文件地址。 旧版本,实测有效。可能失效或者其他原因导致。……
React Native 0.34 正式版发布
原文地址 从0.18开始,RN默认项目全面转向ES6,语法大变化,请参考此贴学习 http://bbs.reactnative.cn/topi……
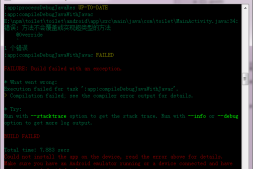
在Windows平台上还缺少什么(ERROR Watcher took too long to load)
在Windows平台上,在你运行react-native run-android之后,packager不会自动启动。你需要这样自行启动它: #对于React Native版本 &……
React Native 方法不会覆盖或实现超类型的方法
非常感谢王利华老师出的React Native相关的教程, 由于刚接触RN,有幸看到王利华老师的教程,真是受益匪浅,十分感谢。 在运行王利华老师开源的《厕所在哪》ht……
React Native 运行出现 Could not connect to development server 解决方法
首先使用的是Genymotion模拟器, 这个问题其实很简单,先要打开模拟器的wifi,连接上 然后……
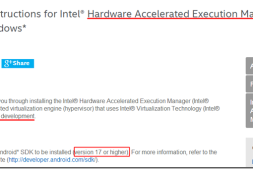
Please ensure Intel HAXM is properly installed and usable
在用React Native的时候遇到Please ensure Intel HAXM is properly inst……
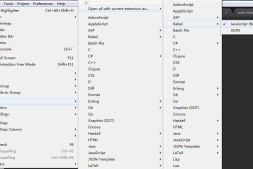
ReactJS学习Sublime Text 3 安装Package Control及配置babel插件使jsx代码高亮
Sublime 安装插件 babel 支持ES6, React.js, jsx代码高……
React Starter Kit Getting Started 中文翻译
Getting Started React 入门实例教程 Requirements Mac OS X, Windows, or Linux N……
- 1
- 2