在浏览网页时,经常能看到一些图片上的特殊超链接,即在一张图片上有多个局部区域与不同的网页链接,比如地图链接。
效果说明:地图中标示出了中国的各个省市和直辖市,当在地图上单击某个特定区域时,就会跳转到相应地图区的说明页面。
创作思想:本实例将利用 Dreamweaver 的图像热点功能完成地图链接实例。
操作步骤
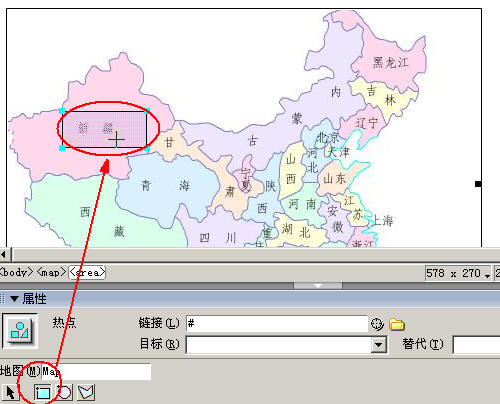
( 1 )新建一个HTML文件取名为 map.htm 文件,在页面中插入一幅中国地图,如图 1 所示。
提示:本实例所用到的中国地图china.jpg。
( 2 )绘制热点区域。单击页面上的中国地图,然后利用属性栏中的【矩形热点】工具在地图上绘制热点区域,如图 2 所示。
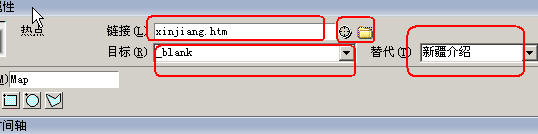
( 3 )当绘制完矩形热点区域后,图像属性面板将变成热点属性面板,如图 3 所示。在链接栏处选择热点区域所要链接的目标网页,在【替代】框中填入相关的提示说明,并使链接的网页在新窗口中打开。
提示:在这里将【目标】设置为 _blank 代表在新的浏览器窗口中打开被链接的文档,并保持当前窗口可用。【目标】框中其他各选项的含义是, _parent 代表在链接所在的父框架集中打开链接文档;_self 代表在当前框架中打开链接文档,替换该框架中的内容; _top 代表在当前文档的最外层框架集中打开链接文档,替换所有框架中的内容。
( 4)绘制其他热点区域。使用属性面板中的另外两个热点工具【椭圆形热点】工具和【多边形热点】工具同样可以在地图上绘制热点并设置相关的热点属性,其使用方法和【矩形热点】工具相同。大家可利用这 3 个热点工具在地图上继续绘制其他热点区域并设置链接,最终效果如图 4 所示。
( 5 )保存页面文件并按 F12 键进行预览。至此,本实例操作完毕。
在这里我只给大家绘制了3个省的区域!目的教给大家如何做这种网页,通过学习这个实例,是不是觉得很简单呢?当然你要想把整个地图都设置连接可是非常麻烦了啊!主要是浪费时间!这个教程就写到这了。
本实例的操作相对简单,但在制作过程中,必须细心的绘制各个区域;各个区域间最好留有一点空隙,以免在选择时出现错误。
以下内容仅供参考
可以在一张图片中定义一些热点
下面的示例 定义了 一个矩形 和 圆形的 热点
view plaincopy to clipboardprint?
<map name=”map”>
</map>
coords 属性
<area> 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等
圆形:shape=”circle”,coords=”x,y,z”
这里的 x 和 y 定义了圆心的位置(”0,0″ 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape=”polygon”,coords=”x1,y1,x2,y2,x3,y3,…”
每一对 “x,y” 坐标都定义了多边形的一个顶点(”0,0″ 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape=”rectangle”,coords=”x1,y1,x2,y2″
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,”0,0″ 是图像左上角的坐标。请注意,定义举行实际上是定义带有四个顶点的多边形的一种简化方法。
注意:如果某个 area 标签中的坐标和其他区域发生了重叠,会优先采用最先出现的 area 标签。浏览器会忽略超过图像边界范围之外的坐标。