作为工作繁忙的设计师,我们一直追求高效、敏捷地完成设计任务,那究竟要如何提升UI设计效率呢?本文将从软件、习惯、技巧等三个方面来阐述笔者的一些心得总结。
软件篇
工欲善其事,必先利其器。UI设计要更有效率,捷径就是从最常使用的Photoshop(下文简称PS)软件出发。
PS软件更新很快,但出于对版本稳定性的追求,笔者并没有新版本出来就马上更新的习惯。而PS CC版本的出现,却改变了笔者的看法。用好PS CC,会在设计效率方面带来很大提升。
1.Photoshop CC精彩新功能
- 多重形状和路径选择
使用Photoshop CC提供的多重形状和路径选择,可以同时选取多个路径、形状和矢量蒙版,不需按多次鼠标即可完成更多任务。即使在拥有许多路径的多图层复杂图像文件中,也可以使用新的滤镜模式,直接在画布上锁定路径 (及任何图层)。
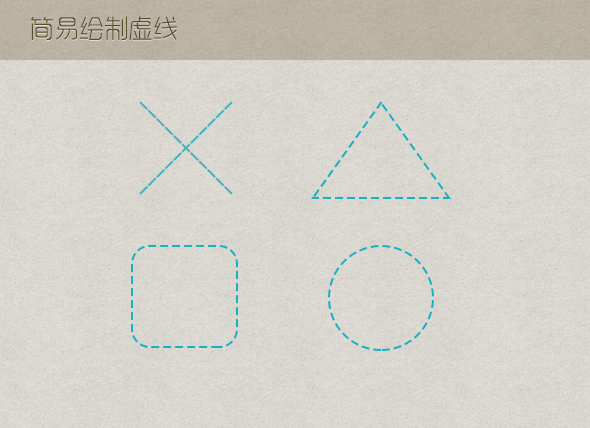
- 简易绘制虚线
PS CC不需要手工计算像素来进行绘制虚线,虚线绘制变成基础控件。
- 文字优化
旧版本的PS在使用微软雅黑字体时,无法清晰显示。而PS CC 增加了WindowsLCD的文字选项,编辑文字时选择WindowsLCD,就可在PS中获得文字外观的真实预览效果。
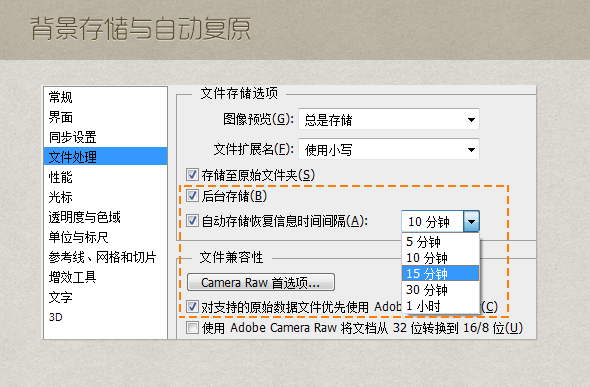
- 背景存储与自动复原
使用PS CC,能够在背景储存大型的 PS 档案,同时还可继续工作;也可透过全新的自动复原选项保留所做的编辑,而不会中断工作进度。
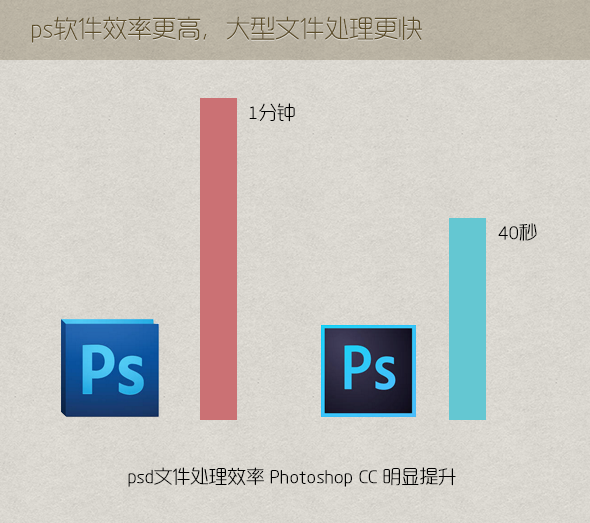
- PS软件效率更高,大型文件处理更快
PS CC对代码进行了优化,软件算效率有了很大的提升。
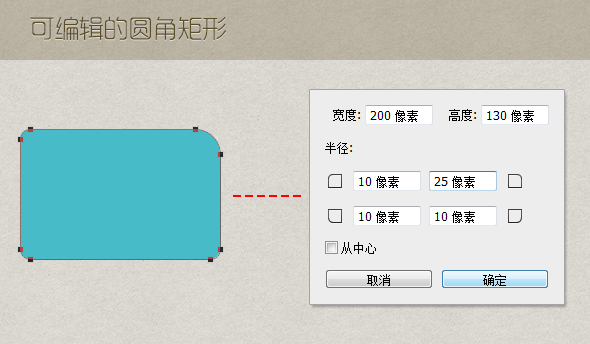
- 可编辑的圆角矩形
PS CC可以生成4个不一样圆角的矩形,圆角设置更加精准。
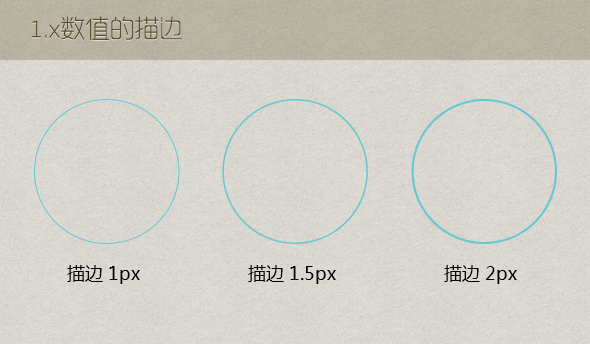
- 更精细的描边
描边能精确到0.x,能做更加精致的效果。
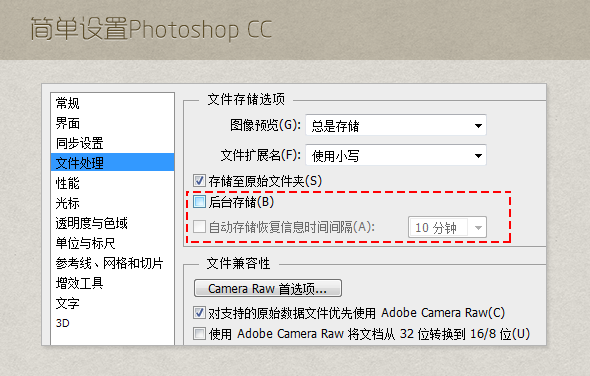
2.简单设置Photoshop CC
说了这么多好处,也谈谈问题。在使用PS CC的过程中,笔者经常遇到假死、闪退、崩溃的问题。出现这些问题的主要原因是目前大部分用户使用的都是机械硬盘,而从PS CS6开始就增加了一个后台储存的新功能,该功能的好处是定时给你的psd文件进行保存,但这个功能在设计的时候并没考虑到目前大部分用户使用的都是7200转速的机械硬盘。我们平时做设计稿很有可能同时打开多个甚至数十个psd文件,如果当前运行的十个psd文件都同时储存,而刚好我们也在进行PS操作,那出现假死、闪退、崩溃的机率就非常大了。
所以为了使用更稳定,可以在使用PS CC前先做一下如下设置,关闭后台储存功能。
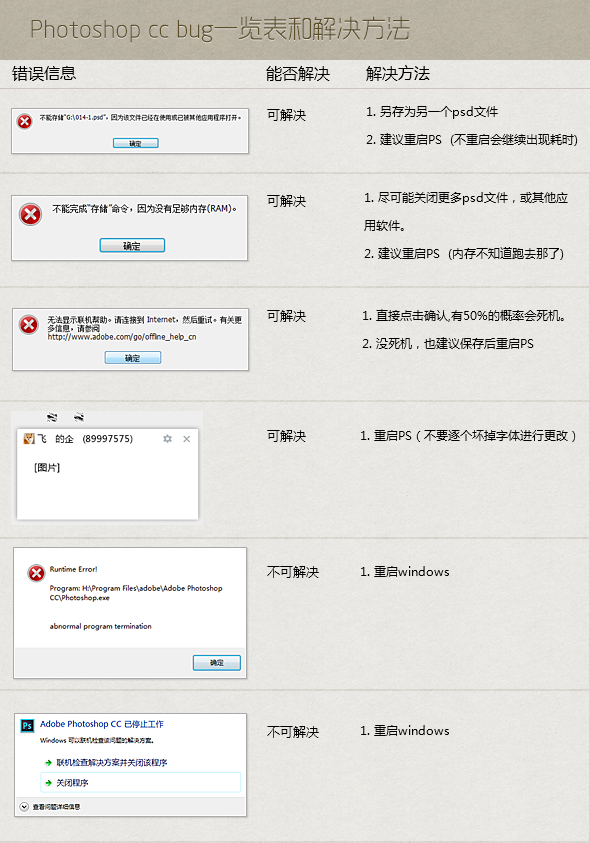
3.Photoshop CC bug一览表和解决方法
除了关闭后台存储来降低软件崩溃的问题,这里笔者还根据工作经验,汇总了一些PS CC的常见问题。部分问题可以解决,但仍有部分问题只能留待下个版本的更新优化。
习惯篇
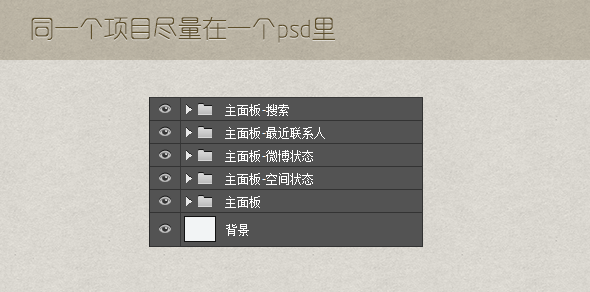
1.同一个项目尽量在一个psd里
在项目中统一功能块、功能尽量保存在同一个psd里,日后使用会更加方便,节约在不同psd文件里查找时间。
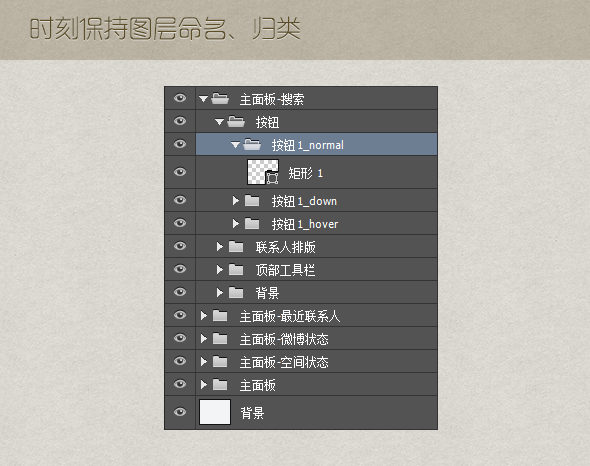
2.时刻保持图层命名、归类
良好的归类、图层、命名习惯,在团队合作中psd源文件可用度效率更高,日后修改也会节省时间。
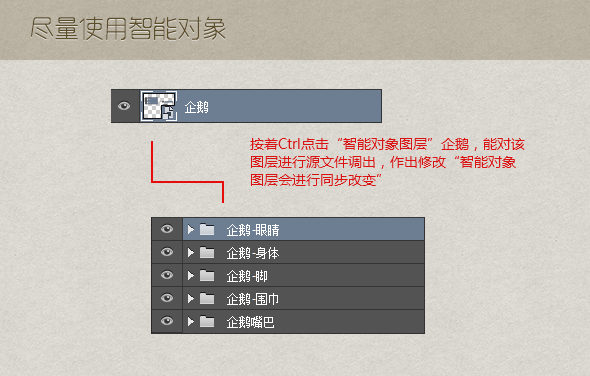
3.尽量使用智能对象
智能对象好处在于合并对象后不破坏对象,同时可以让这个合并后的对象具有可编辑特性,同时具备同步更新功能。
4.在文件夹中加蒙版,操作一步到位
在文件夹加蒙版,再次修改的时候只需要把图片放入文件夹即可,可以减少重复调整蒙版等工作。
5.输出尽量简单
如果项目有命名标准建议以标准来命名,如项目没命名标准建议用简单易懂的中文命名方式命名。
6.安装psd缩略图补丁
安装PSD缩略图补丁,一目了然PSD文件的内容,提高效率拒绝猜测。
技巧篇
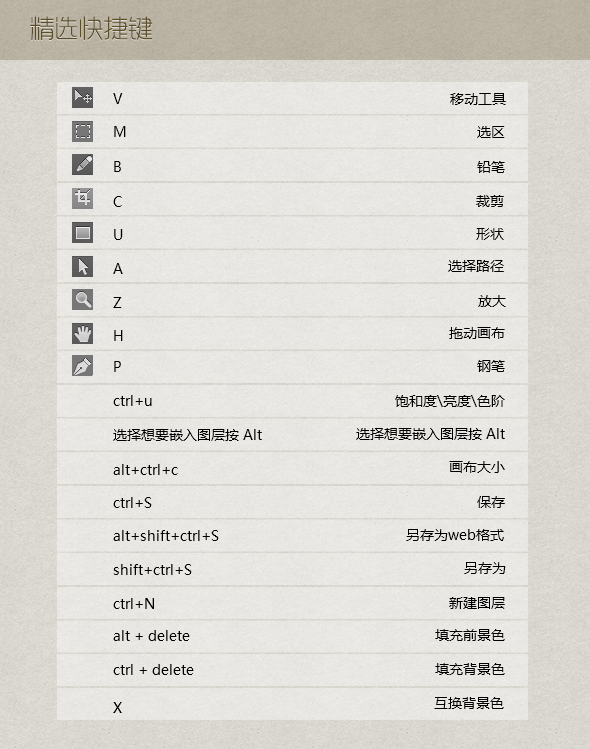
1.精简快捷键
如果你肯花一点点时间来练系这些快捷键,腾出你闲置的左手放到键盘上,相信这会让你的工作更加快捷高效。
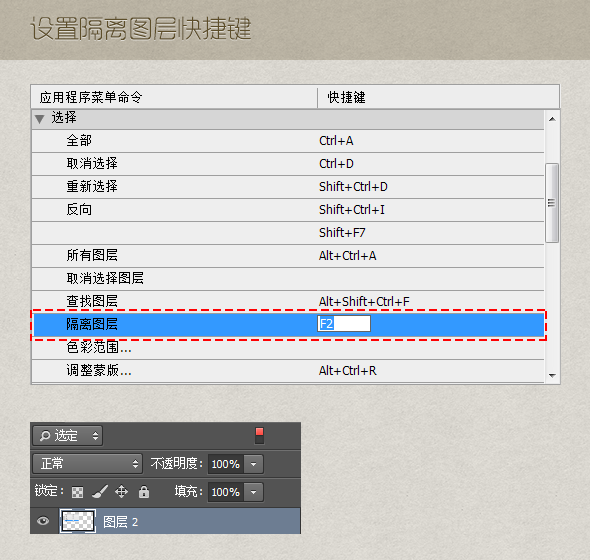
2.设置隔离图层快捷键
设置隔离图层快捷键,好处在于进入了隔离图层后不会对其他图层进行误操作。
技巧:进入隔离图层后,按Ctrl可以进行对画布中的其他图层加入此隔离图层。
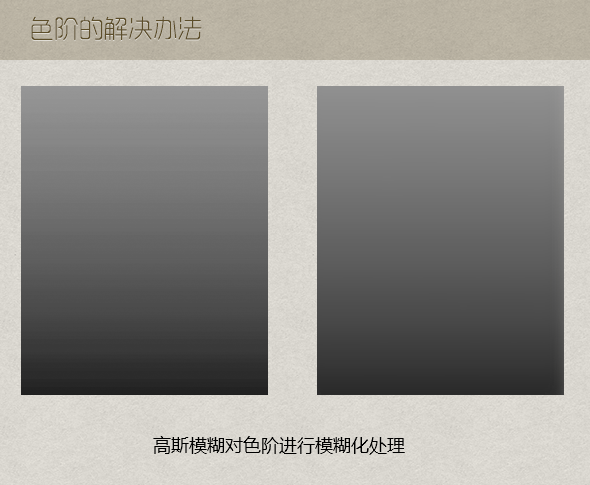
3.色阶的解决办法
我们做效果图的时候经常会使用大面积渐变,时常会出现比较严重的色阶问题,通常出现这些明显色阶的时候,可以通过使用高斯模糊对色阶进行模糊化处理。
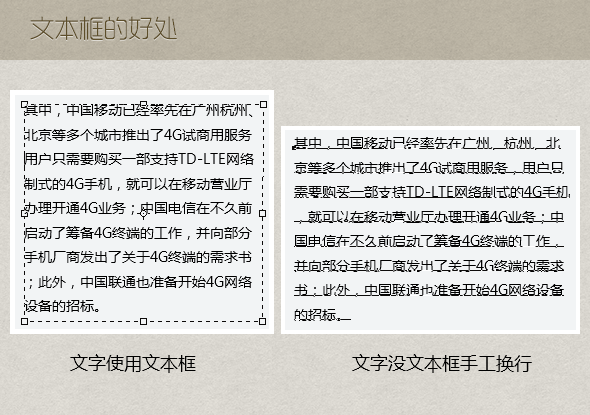
4.文本框的好处
当你需要处理一大段文字时,文本框的好处就会体现出来,它会永远保持你字体的宽度整齐展现。
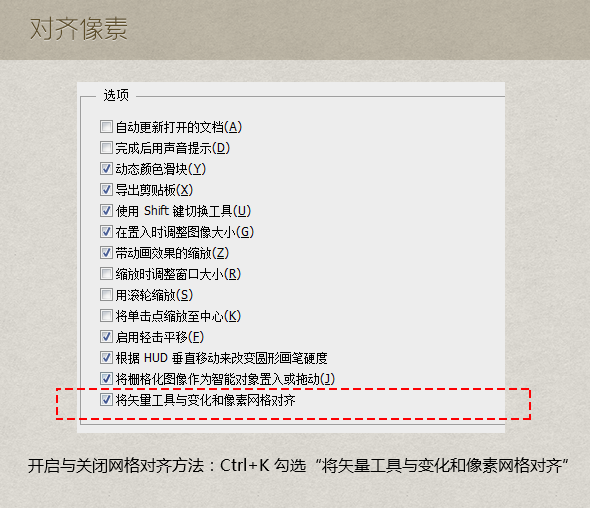
5.对齐像素
平时画icon的时候会常常使用到二分一、三分一或者其他比例的线条,所以一般会对网格对齐功能进行关闭。而做界面的时候我们要求更加精准的界面,所以通常会开启网格对齐功能。
开启与关闭网格对齐方法:Ctrl+K 勾选“将矢量工具与变化和像素网格对齐”
6.图形可以合并
PS CC图形图层集体合并后,仍然是可编辑图形。
技巧:合并图层快捷键Ctrl+e,能把选中的图层快速合并。
说了这么多,PS CC确实是一个有助于提升UI设计效率的好软件。当然,以上所述仅为笔者个人经验总结,如有错漏欢迎指出,愿与大家交流!
感谢你的阅读,本文由腾讯ISUX版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/ui-ps-cc-skill.html)