class Awes extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native! <Button>暂存</Button>
</Text>
<Button>提交</Button>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
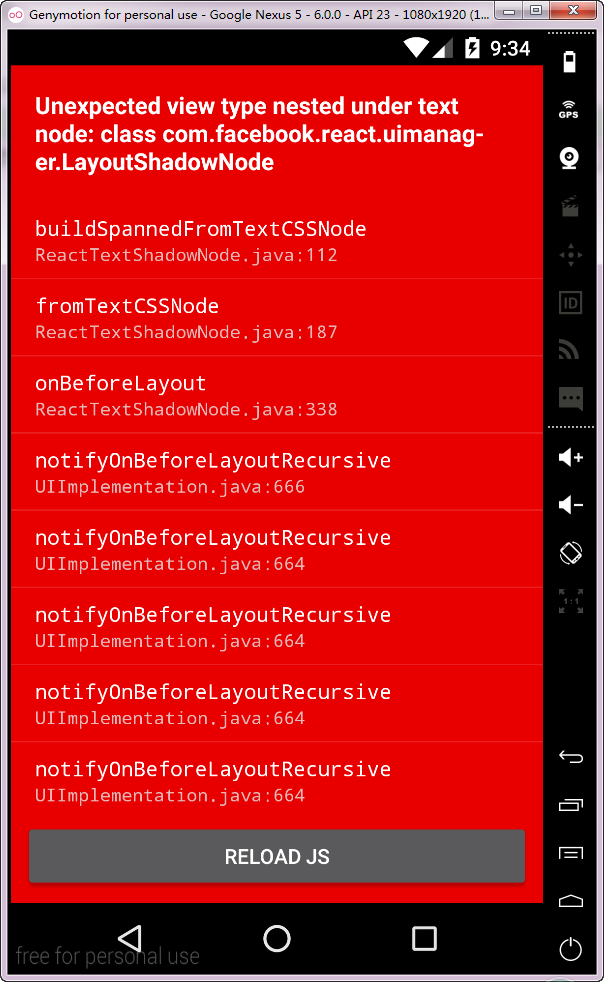
Text的标签下面套用Button会报如下错误。
修改为:
class Awes extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Button>暂存</Button>
<Button>提交</Button>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
参考如下:http://stackoverflow.com/questions/38327133/react-native-unexpected-view-type-nested-under-text-node